Okay..for this I didn't actually fixed on any layout...
my problem is the image treatment and quality...
and so on....







After
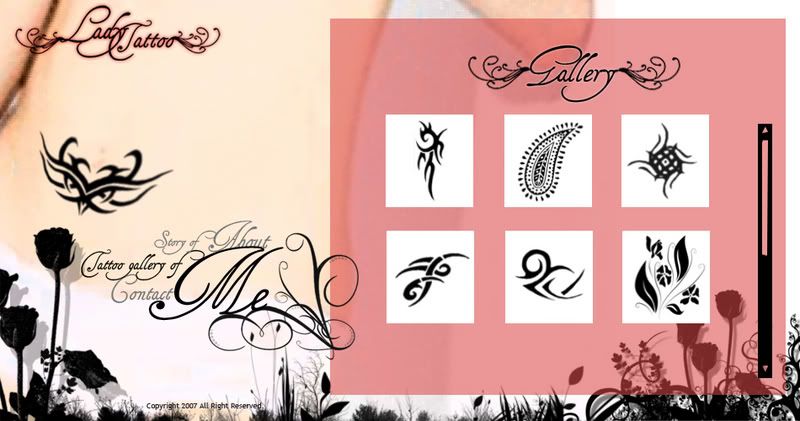
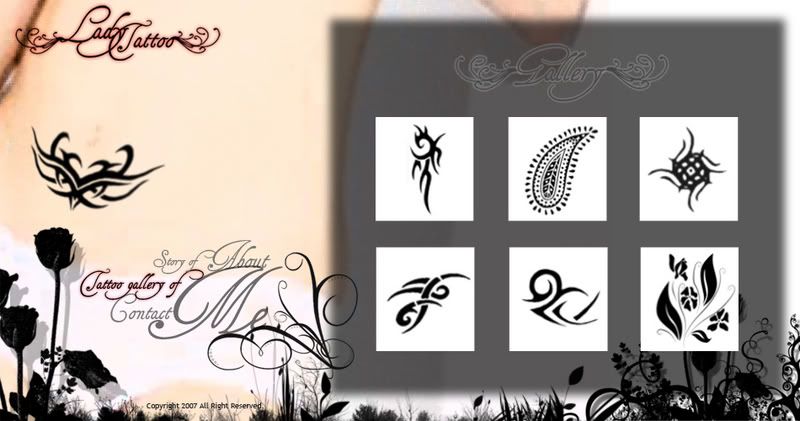
After that I try to redesign every single elements which applied in my design. I used it for my background treatment and also my tattoo design.
I know it look kinda messy, so...I really need help/comments on this of how to improve. Since I'm using only black & white (except logo) for my entire design, so it's quite challenging on the arrangement of the background elements.
I try to use another image instead of the previous 1, and try to make it smaller.
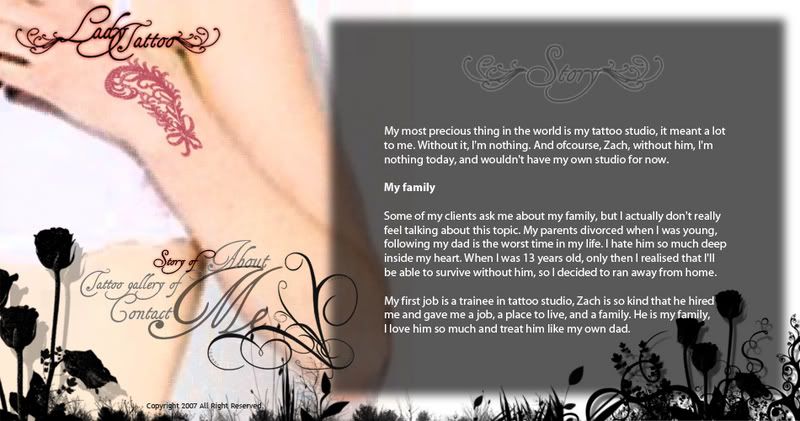
For my profile's portrait, just temporary I think because I really need some time to montage if have to make myself look like the lady inside.





I know there'r still many problems so I really need feedback. Thanks.